Cara Menyimpan javascript di Google code - Untuk membuat tampilan blog yang dinamis sering kali menggunakan Javascript. Akan
tetapi penggunaan javascript sendiri pada blog kakan menambah berat tampilan blog kita. Solusinya adalah menyimpan file pada hosting dan
memanggilnya sat dibutuhkan. Kita bisa menggunakan hosting berbayar
atau yang gratisan. untuk yang gratis dapat menggunakan Google Drive atau Google Code.
Bagaimana menyimpan javascript ke Google Code, tapi sebelumnya anda harus mengetahui apa itu javascript. Javascript
adalah bahasa pemrograman yang berisikan perintah-perintah. Misalkan
membuat efek salju, membuat slide, membuat auto read more, navigasi
halaman, dll.
Kode javascript biasa ditulis dengan diawali
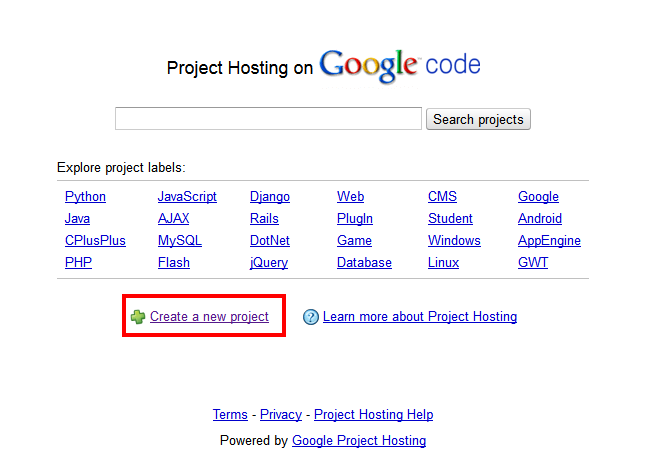
2. Masuk ke halaman http://code.google.com/hosting/
3. Click Create a new project
4. Isi Form berikut sesuiakn pada keterangan yang saya tulis dibawahnya
2.Klik Trunk > Upload nanti akan keluar halaman baru dan ikuti cara berikut
Keterangan:
1. telusuri : untuk mencari file javascript
2. path : /trunk/ > url file hasil download
3. Commit Log : deskripsi perubahan ,sesuaikan saja
4. Setelah semua selesai jangan lupa klik "Commit"
Dan untuk cara penerapan pada HTMLnya seperti dibawah ini
URLlink: link url yang di copy sebelumnya pada link file javascript.
Semoga Bermanfaat.
Kode javascript biasa ditulis dengan diawali
<script> dan diakhiri </script>.<script type='text/javascript'>
document.write(bp_thumbnail_resize("<data:post.thumbnail/>","<data:post.title/>"));
</script>Cara menyimpan file Javascript
- Copy file javascript. Ingat, hanya isinya saja antara
<script>dan</script>. - Paste di Notepad (Editor yang anda miliki)
- Save as, File name: tambah .js contoh : thumbnail.js. Save as file: All type
- Javascript anda sudah jadi.
Cara menyimpan Javascript di Google Code
1. Login ke account Google2. Masuk ke halaman http://code.google.com/hosting/
3. Click Create a new project
4. Isi Form berikut sesuiakn pada keterangan yang saya tulis dibawahnya
- Project name : nama halaman
- Project Summary : nama project
- Project description : keterangan
- Version control sytem : pilih "Subversion"
- Source code license : pilih "GNU General Public License v3"
- Use a separate content license : centang dan pilih salah satu (perubahan)
- Projek Label(s) : Label bisa di isi atau dikosongkan
Cara Upload ke Google Code
1. Klik Source > Browse2.Klik Trunk > Upload nanti akan keluar halaman baru dan ikuti cara berikut
Keterangan:
1. telusuri : untuk mencari file javascript
2. path : /trunk/ > url file hasil download
3. Commit Log : deskripsi perubahan ,sesuaikan saja
4. Setelah semua selesai jangan lupa klik "Commit"
Cara mendapatkan link file javascript
Berikut cara mendapatkan link show detail > view raw detail atau lihat gambar berikutDan untuk cara penerapan pada HTMLnya seperti dibawah ini
<script src='URLlink'></script>URLlink: link url yang di copy sebelumnya pada link file javascript.
Semoga Bermanfaat.


























0 komentar:
Posting Komentar