Salah satu cara untuk mempromosikan bisnis online Anda adalah dengan memasang Fans page di blog, atau juga sebaliknya untuk menaikkan popularitas blog dan mendatangkan visitor-visitor baru sebuah blog
bisa melalui fanspage, dengan kata lain keduanya saling berkaitan dan
saling menguntungkan. Anda sebagai pebisnis online tentu pemasangan
salah satu alat dari Facebook ini sangat dibutuhkan. Dari Facebooknya
sendiri alat ini dinamakan Like Box dan dapat dipasang pada sebuah web
dengan ukuran widget bisa ditentukan sendiri.
Cara
membuat fans page facebook di sebuah blog tentu syaratnya adalah Anda
terlebih dahulu membuat fans page melalui akun facebook Anda. Bagi Anda
yang belum mempunyai alat ini silahkan membuat melalui link berikut:https://www.facebook.com/pages/create.php
ikuti petunjuk yang diberikan pihak facebook sampai sukses di-halaman beranda fanspage Anda.
Pemasangan fans page pada sebuah situs biasanya di simpan di bagian samping atau sidebar pada sebuah blog atau website melalui widget script HTML.
Memasang Fans page facebook
Secara umum ada tiga tahap dalam pembuatan sampai pemasangan di blog yaitu:
- Pembuatan Fans fage melalui akun facebook Anda.
- Pembuatan/pengambilan script melalui facebook develop.
- Pemasangan script pada website atau blog.
Pada kesempatan ini yang saya info-kan adalah cara pemasangan widget fans page facebook pada sebuah blog dari blogger atau blogspot.
Membuat Code script untuk Blog
- Silahkan anda copy link URL halaman beranda Fans page facebook anda
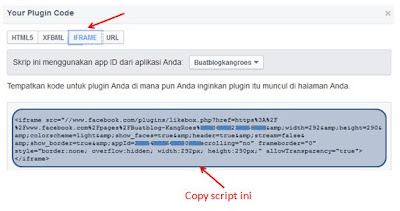
- Untuk mendapatkan code script, buka link berikut ini:
http://developers.facebook.com/docs/reference/plugins/like-box/ - Isi dan atur pada setiap kolom yang disediakan
- Facebook Page URL: isi dengan link fans page yang sudah Anda buat
- Width: Pengaturan Lebar
dan pengaturan lainnya sesuaikan dengan kebutuhan.
- Klik 'Get Code" apabila sudah selesai
- Klik IFrame dan copy code nya
Memasang code pada blogspot:
- Log in blogger Anda
- Pada halaman dashboard klik Layout
- Klik "add a Gadget" pada posisi sidebar yang akan ditempatkan fans page Anda
- Klik "HTML/JavaScript Add " dan isikan Code yang Anda copy tadi
- Klik save dan lihat hasilnya.
Info: Untuk alat-alat lainnya, Anda bisa merujuk pada artikel saya sebelumnya yaitu Membuat Facebook di Blog.
Demikian sedikit info cara memasang fans page Facebook di blog, semoga bisnis online Anda semakin maju pesat. Salam Blogger.